Voila ce qui est calculé en CSS avec cette skin :
Pour le texte:
border-bottom-color: rgb(238, 238, 238);
border-collapse: separate;
border-left-color: rgb(238, 238, 238);
border-right-color: rgb(238, 238, 238);
border-top-color: rgb(238, 238, 238);
color: rgb(238, 238, 238);
display: inline;
font-family: verdana, arial, Helvetica, sans-serif;
font-size: 11px;
height: auto;
width: auto;
Pour un lien :
border-bottom-color: rgb(255, 255, 255);
border-collapse: separate;
border-left-color: rgb(255, 255, 255);
border-right-color: rgb(255, 255, 255);
border-top-color: rgb(255, 255, 255);
color: rgb(255, 255, 255);
cursor: auto;
display: inline;
font-family: verdana, arial, Helvetica, sans-serif;
font-size: 11px;
height: auto;
text-decoration: none;
width: auto;
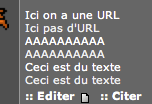
alors le lien est un peu plus blanc en fait que le texte normal, mais la différence est vraiment minime.
La couleur qui est setté pour le texte (classe .postF) est #eee
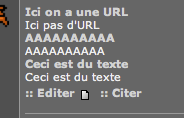
lightgray correspond a #D3D3D3
Ce que j'ai actuellement:

Ce que ça donne en lightgray+bold:








 Aucun élement dans la page n'utilise cette classe (qui est présente dans la CSS, mais non utilisé)
Aucun élement dans la page n'utilise cette classe (qui est présente dans la CSS, mais non utilisé)







