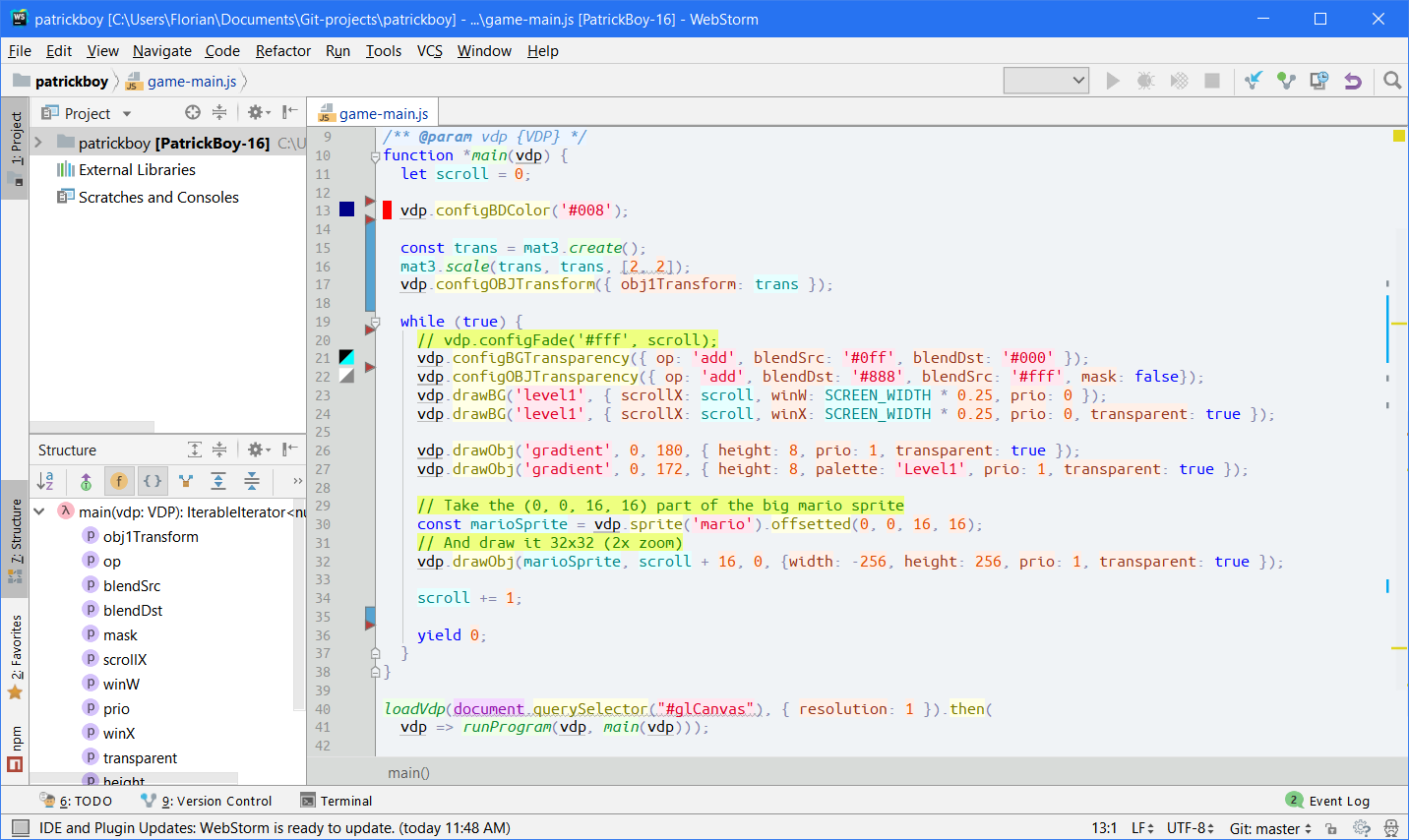
Non mais avant mes petites modifs (utiliser le souligné pour certaines propriétés communes qui n'ont pas besoin de ressortir à fond, changer la couleur des commentaires et un peu rééquilibrer le spectre) ça donnait ça :

Ça a toujours été un thème plus "pratique" que beau ceci dit, là j'ai fait un compromis. Mais pour être repassé les 2 semaines précédentes à un thème "dark" je dois avouer que celui-ci est vraiment meilleur pour les yeux, donc il y a probablement un "marché" pour. En effet, le dark a l'avantage d'être plus "lisible" (les changements de contrastes même faibles sont notables, donc on peut facilement mettre en évidence les choses importantes sur plusieurs niveaux), mais le thème clair a l'avantage de procurer une luminosité constante de l'écran, ce qui fatigue beaucoup moins les yeux (alors que sur du noir 2x plus de caractères = 200% d'éblouissement, sur un thème clair 2x les caractères = baisse de luminosité négligeable -- même en imaginant que 50% de ton écran soit rempli de pixels issus de glyphes, ce qui est impossible avec des caractères latins, ça ne divise que par 2 la luminosité par rapport à un écran totalement vide).
Jusque là les thèmes clairs avaient le désavantage de ne pas proposer de contraste suffisant entre les mots clés et donc être moins lisibles, mais en jouant sur le background (autant des mots clés, qui prennent une couleur rappelant celle du texte, et du fond d'écran, qui prend un gris très clair permettant d'augmenter un peu le gamut de contrastes) on peut obtenir un contraste similaire, tout en gardant le côté bien pour les yeux. Après c'est juste une question de faire quelque chose de bon goût, et comparé à Darcula c'est sûr que j'y suis pas encore, mais on peut pas tout avoir





 )
)


 même sous Windows :
même sous Windows : )
)



 merci ceci dit, on est passé de hideux que tout le monde critiquait (même sans que je demande leur avis) à une personne qui dit que c'est vraiment joli \o/
merci ceci dit, on est passé de hideux que tout le monde critiquait (même sans que je demande leur avis) à une personne qui dit que c'est vraiment joli \o/

